Scrollen op de homepagina, dé nieuwe trend

Waar vroeger alles op één scherm zichtbaar moest zijn en de rest in de menubalk te vinden was, is het nu een trend geworden om een langere pagina te maken waar op gescrold dient te worden. In tegenstelling tot een grote menubalk, wordt nu alleen nog maar echt de praktische informatie in de menubalken geplaatst. Wat is hier de reden voor?
Mobile first
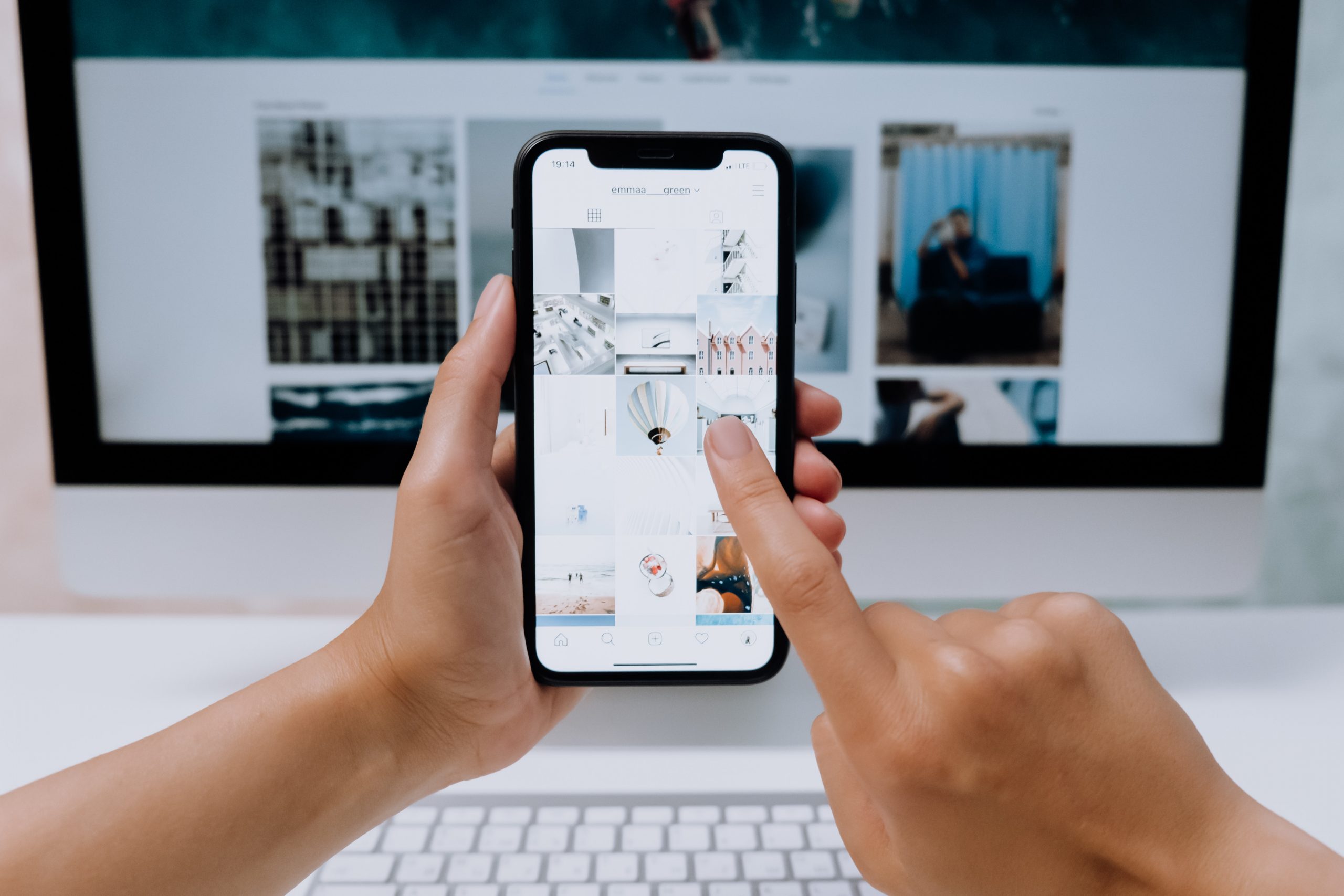
Voorheen zaten we in de fase van ‘mobile ready’ waarbij websites ingericht werden naar een ultiem gebruiksgemak voor de desktopversie en waar daarnaast ook aandacht werd besteed aan het goed proberen in te richten van de website voor de mobiele versie. Echter zien we nu wereldwijd een stijgende trend van mobiele gebruikers. Hierdoor zijn we de fase van ‘mobile ready’ voorbij gegaan en moeten we ons gaan focussen op ‘mobile first’. Dit houdt in dat we ons meer focussen op de mobiele versies dan de desktopversies. Zo zijn er wereldwijd al meer dan drie miljard mobiele telefoons in gebruik, waarvan in meer dan 80% van de gevallen deze telefoons als primair apparaat gebruikt worden om online te gaan (Van Gilst, 2020). Ook bij de praktijkwebsites lijkt dit het geval te zijn, uit ons onderzoek uit 2019 blijkt dat meer dan 50% van de bezoekers de website op mobiel gebruikt (onze blog uit 2019). Dit percentage groeit alleen maar. De websites staan in de mobiele versie bekend om een weergave die veel smaller is, waardoor er automatisch meer gescrold moet worden. Kijk maar naar je websites of applicaties zoals Facebook, Instagram en NU.nl. We doen niet anders dan scrollen en zijn steeds vaker geneigd op desktop versies dit gedrag ook te vertonen.
Scrollen dan maar!
Vernieuwing is iets wat altijd goed is om te blijven doen binnen een organisatie en daarom raden we iederen aan om mee te gaan met deze trend. Sommigen zullen hier al niet eens bij nadenken en dit automatisch doen. Voor degenen waar het nog een beetje onnatuurlijk voelt hopen wij u meer inzicht te geven in de reden achter het scrollgedrag en waarom het zo belangrijk is. In onze praktijkwebsites maken we gebruik van homepagina’s met veel scrollgemak en waar de meest belangrijke informatie op te vinden is. Daarnaast helpen wij u graag verder als er nog vragen zijn omtrent het gebruiksgemak. Voor vragen kunt u mailen naar support@yardzorgsites.nl of bellen naar 030 227 0530.